
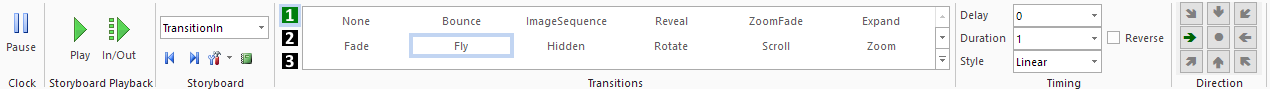
All animations in a template are governed by a master clock which can be paused here.
This is handy to view objects mid animation if required.
Note that all playback controls and transitionc changes will cease to work while the clock is paused.
Play
In/Out: For transition pairs (such as TransitionIn/Out, DataChangeIn/Out) this will play the animations back to back.
Storyboard: Select a storyboard from the list to apply the transitions to, see the Storyboards section for more information.
Previous/Next Storyboard: Quickly jump to the next or previous storyboard in the list.
Storyboard Tools: Copy all transitions in the current storyboard for the selected object to another storyboard.
Storyboard Animations List Viewer: View all animations/transitions in the template in a list for easy reference.
Select a transition/animation to apply to the selected object.
Up to 3 transitions can be selected per object for a particular storyboard. These transitions
all start at the same time if they have matching delays.
Some special Transition effects are described in the Transitions/Animations section.
If the selected Transition supports directions, this can be selected here.
Note that the direction of the transition will be in the opposite direction to the arrow for "Out" storyboards such as TransitionOut or where the Reverse box is checked under Timing.
Delay in seconds before the start of the transition, relative to the start of the storyboard.
Duration in seconds of the transition, after the delay.
Linear: Constant speed from start to finish.
CubicEasingIn: slows down (deaccelerates) from start to finish.
CubicEasingOut: speeds up (accelerates) from start to finish.
CubicEasingInOut: speeds up then slows down from start to finish.
BounceIn: bounces in with each bounce becoming larger and slower as time goes on.
BounceOut: bounces out with each bounce becoming smaller and faster as time goes on.
Reverse the direction of travel. For example a reversed transition on TransitionOut will look the same as if it were applied as a TransitionIn.
For the Continuous Storyboard, select a speed which acts as a rate of change for the continous transition effect.